Guia CSS
1. ¿Qué es CSS?
CSS (Cascading Style Sheets) es un lenguaje que le da estilo a elementos HTML, con los que están escritas las páginas web.
Con HTML se escribe el contenido (texto, imágenes, enlaces), y con CSS, su presentación (fuentes, tamaños, colores).
Aunque ese estilo también pueda añadirse con HTML, se recomienda hacerlo con CSS porque al separar la presentación del contenido, es más fácil actualizar el sitio, tanto si es un pequeño cambio como si es un rediseño completo.
El sitio también se hace más liviano y amigable para los buscadores.
2. ¿Cómo funciona?
El CSS funciona a través de una serie de reglas.
Estas reglas se dividen en 2 partes: un selector, que señala la parte del documento HTML a la que daremos estilo; y una declaración, que indica la modificación específica que se hará.
La declaración, a su vez, se compone de una propiedad (por ejemplo: font-size, tamaño de fuente) y un valor (por ejemplo: 24px, 24 pixeles).

Nota que:
- El selector, en este caso h2, va sin <>
- Después de una propiedad siempre se coloca dos puntos (:).
- Después de un valor siempre se coloca punto y coma (;).
- La declaración “propiedad-valor” debe ir en medio de llaves ({ }).
Un selector puede tener varias declaraciones (propiedad-valor). En el ejemplo: tipo, color y tamaño de la fuente:
h2 { font-family: Courier; color: red; font-size: 12px; }
También se puede dar unas mismas propiedades a varios elementos, por ejemplo, a tres encabezados diferentes, separándolos con comas:
h1, h2, h3 { font-family: Courier; color: red; font-size: 12px; }
3. Aplicación
Hay 3 formas de aplicar CSS a un documento HTML:
1. En línea: aplicado a una etiqueta específica, dentro de la sección <body>, usando el atributo style.
Solo se debe utilizar cuando necesitamos aplicar uno o muy pocos estilos, teniendo en cuenta que luego hacer modificaciones individuales, podría tomarnos mucho tiempo.
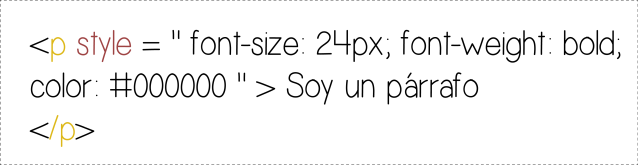
En el ejemplo se muestra cómo cambiar el tamaño, estilo y color de la fuente de un párrafo usando este método:
<!DOCTYPE html><html> <head> <title> Soy el título </title> </head>
<body><p style = “font-size: 24px; font-weight:bold; color:#000000″>
Soy un párrafo </p> </body> </html>
Es el método menos recomendable, sin embargo, es el que podemos utilizar para dar estilo a entradas y algunos otros elementos del blog, escribiendo la etiqueta que queremos modificar, acompañada del atributo “style”.

2. Hoja de estilo interna: aplicada a un documento. Se incrusta dentro la sección <head>del documento HTML, usando la etiqueta <style>.
Se usa cuando todo un documento, tiene un mismo estilo.
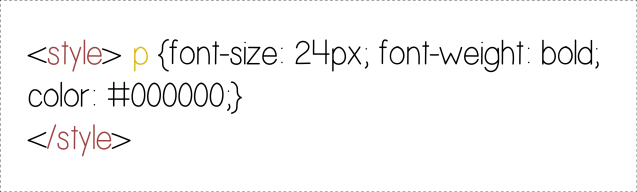
Para cambiar el tamaño, estilo y color de la fuente de un párrafo, escribimos:
<!DOCTYPE html><html> <head><title> Soy un título </title>
<style> p {font-size: 24px; font-weight: bold; color: #000000;}
</style></head> <body><p> Soy un párrafo </p> </body> </html>

3. Hoja de estilo externa, método recomendado cuando queremos aplicar el estilo a varias páginas HTML. Estos páginas se enlazan al archivo externo CSS, a través de la etiqueta <link>, que va dentro de la sección <head>.
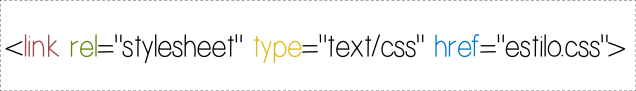
La etiqueta <link> debe ir acompañada de los atributos rel, type y href.
- rel: que siempre debe ser igual a stylesheet, indica la relación entre el archivo CSS y el HTML. Nos dice que el documento enlazado es una hoja de estilo.
- type: que siempre debe ser igual a text/css, indica el tipo de archivo enlazado.
- href: indica la URL o ubicación del archivo CSS.
Juntos conforman la siguiente línea de código:

Siguiendo con el ejemplo anterior, para cambiar el tamaño, estilo y color de la fuente de un párrafo, aplicando este método, utilizamos un documento HTML y uno CSS.
En el documento HTML, escribimos la línea de código conformada por link, rel, type y href, dentro de la sección head, así:
<!DOCTYPE html><html> <head><link rel=”stylesheet” type=”text/css” href=estilo.css><title>Soy un título</title>
</head> <body><p> Soy un párrafo </p> </body> </html>
En el documento CSS, llamado en este caso”estilo.css”, escribimos todo el código CSS:
<p {font-size: 24px; font-weight: bold; color: #000000;}
Es a este último método al que se le atribuyen los beneficios del CSS, señalados al principio, por ser el que brinda la posibilidad de modificar varios documentos HTML a la vez, al enlazarlos a un mismo archivo CSS, ahorrándonos tiempo en el mantenimiento del sitio.
Igualmente, al separar el contenido y el estilo, el sitio es más liviano y está mejor posicionado, porque tiene un código más limpio.